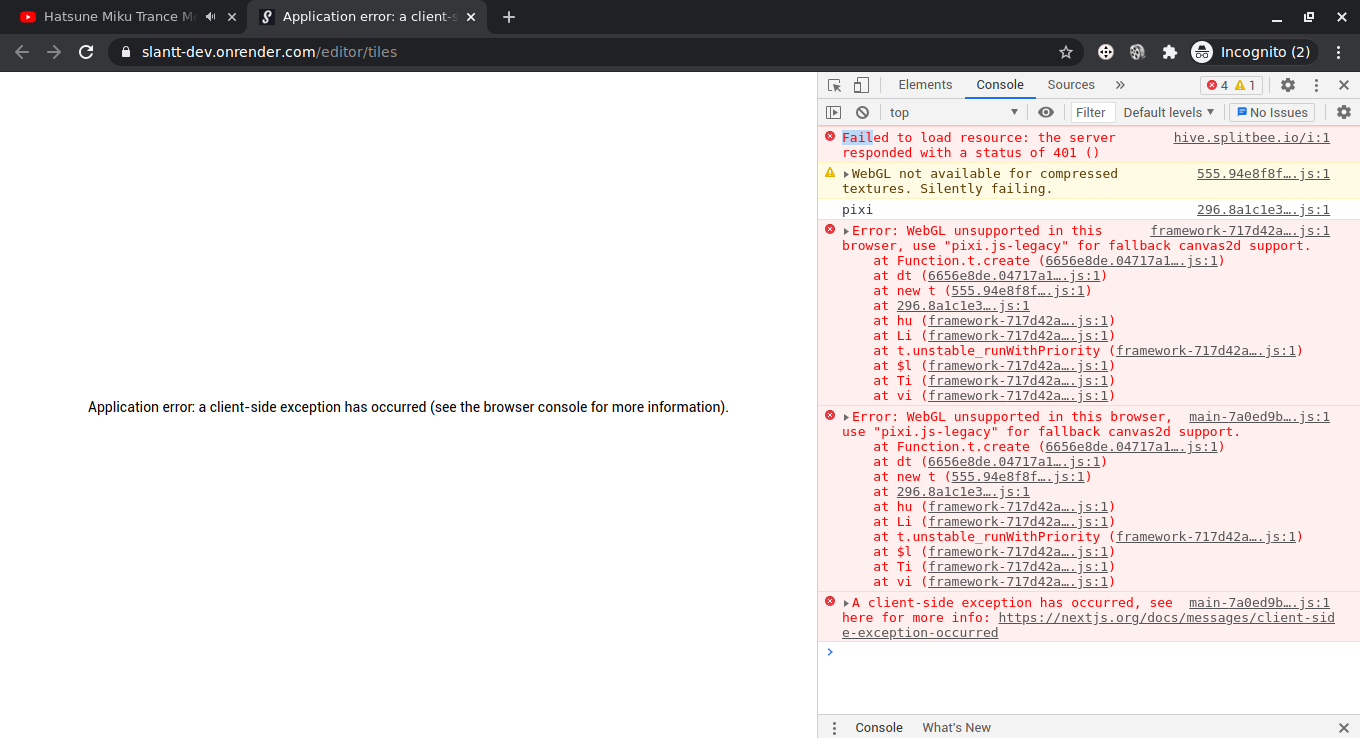
Application error: a client-side exception has occurred (see the browser console for more information).

OpenGL vendor string: Mesa/X.org
OpenGL renderer string: llvmpipe (LLVM 11.0.1, 128 bits)
OpenGL core profile version string: 4.5 (Core Profile) Mesa 20.3.5
OpenGL core profile shading language version string: 4.50
OpenGL version string: 3.1 Mesa 20.3.5
OpenGL shading language version string: 1.40
OpenGL ES profile version string: OpenGL ES 3.2 Mesa 20.3.5
OpenGL ES profile shading language version string: OpenGL ES GLSL ES 3.20






